Nginx开启TLS1.3
记录下Nginx编译安装时如何顺便开启TLS1.3特性。
目前Chrome浏览器的65版本已经支持TLS1.3 Draft 23(在chrome:flags中查看支持的Draft版本),我们可以下载支持Draft 23的OpenSSL包。

经测试,目前Op[……]
记录下Nginx编译安装时如何顺便开启TLS1.3特性。
目前Chrome浏览器的65版本已经支持TLS1.3 Draft 23(在chrome:flags中查看支持的Draft版本),我们可以下载支持Draft 23的OpenSSL包。

经测试,目前Op[……]
前文里介绍了Let’s Encrypt 的通配符证书申请方法,这里把几个命令整一起,方便使用。
首先,我这里用的阿里云的解析,所以,需要提前设定阿里云的密钥,方法是:
vim ~/.acmh.sh/account.conf #添加阿里云密钥,改成自己的 Ali_K[......]
等了好久好久,今天终于见到你了。
首先你可以查看下官方提供的支持申请通配符证书的客户端列表:https://letsencrypt.org/docs/client-options/。
这些客户端支持最新的ACME v2接口,而这个接口目前已经正式支持申请通配符证书啦。[……]
在.htaccess文件中写入下面三行:
RewriteBase /
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.coderdoc.cn/$1 [R=301,L]
第三行域名改成自己的即可。[……]
关于Certbot,在此文中有说到:使用Certbot自动申请Let’s Encrypt的HTTPS证书。
我喜欢使用standalone模式,即只生成证书文件,不需要帮我们自动配置Apache或者nginx文件。
每次使用的命令如下:
certbot[......]
Certbot是个好东西,可以自动帮我们申请letsencrypt的证书,
LetEncrypt官网:https://letsencrypt.org/getting-started/
Certbot官网:https://certbot.eff.org/
[……]
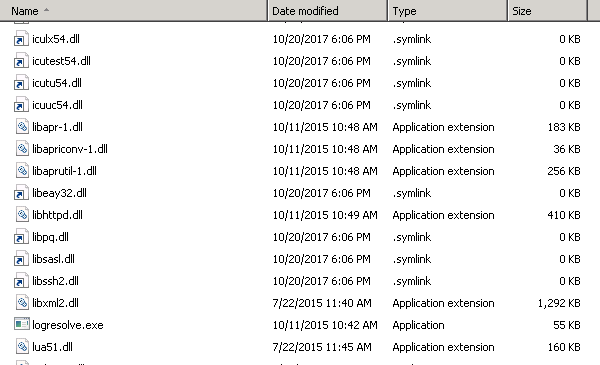
最近发现新版的Wamp里,不支持配置https,apache的bin目录里一些相关的dll的链接都是0KB,导致无法启动ssl扩展,比较坑。

比较粗暴的解决办法是,手动切换版本,下载支持ssl扩展的apache包,下载地址:
在nginx的配置中,创建一个新的Server段:
# HTTPS server
server {
listen 443 ssl;
server_name domain.name;
ssl_certific[......]
在网站根目录的.htaccess文件中写入:
<IfModule mod_rewrite.c>
RewriteEngine On
#RewriteCond %{SERVER_PORT} !^443$
#RewriteRule ^(.*)?$ https:/[......]
在阿里云上申请了免费的HTTPS证书,格式是pfx的,需要转为crt使用,使用openssl转换即可。
其中第一步需要输入pfx文件的密码,在阿里云上下载的证书文件中有password文件。
openssl pkcs12 -in 2142027013xxx.pfx -node[......]